As we move into 2015 it’s the perfect time to address “The State of Responsive Web Design”.
We’re going to revisit what we know about RWD, what’s been left by the wayside in recent times, the new tricks we can incorporate into our game today, and what’s coming up on the horizon.
The Story So Far
Before we get into it, let’s start by defining what we actually mean when we say “Responsive Web Design”.
When Ethan Marcotte originally coined the term five years ago in his article on A List Apart, he cited fluid grids, flexible images, and media queries as three “technical ingredients” of RWD.
However he immediately qualified these specifications by saying:
“…but it also requires a different way of thinking.”
Since that 2010 article we’ve seen continual evolution in the technology people use to access the internet, as well as the emergence of several new technical ingredients that can be added into our development toolkit.
We still use fluid grids, flexible images, and media queries, but those three things alone no longer form a full picture of what Responsive Web Design involves.
Technology and web design techniques are in a perpetual state of flux, so the definition of RWD should ideally give us a different way of thinking that will be just as applicable after another five years of change as it is today.
In my view, that way of thinking can be summed up as follows.
“Responsive Web Design is an approach to creating websites that can respond to all known web browsing devices, with content delivery and UI interaction optimized to the greatest degree possible for all visitors.”
By focusing on the way of thinking underlying Responsive Web Design rather than specific technical ingredients, we remain free to strive for the best new ways of creating responsive sites in the continually changing landscape of our industry.
Responsive Web Design as We Know It
While there are certainly many things that have changed in RWD, there are also several things that have stayed essentially the same and that many developers will agree to being good practice.
Here are some of the most widely accepted aspects of current RWD as we know it.
Supporting Multiple Display Types
We all know we need to cater for a list of possible display resolutions as long as your arm, multiple pixel densities and various viewport sizes.
Supporting Multiple Input Mechanisms
We have to cater for multiple input methods, e.g. saying goodbye to mouse hover dependence and making UI elements touch friendly.
Using Media Queries and Breakpoints
We need to utilize Media Queries to deploy adjustments to our layouts as and when they’re needed.
We know breakpoints should be placed not at predetermined widths, but rather at the point at which the design “breaks” and warrants adjustment.
Display Media Flexibly
Our images need to be fluidly sized so they’re neither too big nor too small at various display sizes.
Other media, such as video and audio players, also need to behave in the same fluid way.
Use the Viewport Meta Tag
We have to include a viewport meta tag (and, looking forward, the CSS equivalent) so our layouts behave how we expect them to:
|
1
|
<meta name="viewport" content="initial-scale=1.0"> |
On the Way Out
There are a few philosophies and technologies that have in the past either been incorporated into responsive web design, or at least not outright excluded, but are now gradually being pushed out of the picture by improved alternatives.
“Desktop” vs. “Mobile” Thinking
Consider the following collection of web browsing devices:
- A 10.1 inch 1024×600 Acer eMachine Netbook with no touch interaction.
- A 20 inch 3840×2560 Panasonic Toughpad Tablet with only touch interaction.
- A 78 inch 3840×2161 Ultra HD Television, with an Xbox running IE navigated via Kinect gestures and voice commands.
- A 27 inch monitor rotated into portrait mode running at 1020px wide by 1980px high.
- A 24 inch 1920×1080 monitor with the browser user settings at 125% zoom and default base font size 20px, navigated with an assistive keyboard and no mouse.
Bear in mind that this list is comprised entirely of real world, present day use cases.
Let’s say my site has a set of smaller sized, touch-friendly, mobile-specific features, and larger sized, mouse-dependent, desktop-specific design features. At what width should I set media queries to deploy my “mobile” and “desktop” features so that all the users of these devices have a first-rate experience?
Our list covers a handful of different examples, but there are hundreds if not thousands of extra use cases out there that throw additional spanners into the works.
The reality is that today there’s no longer any clear distinction between mobile and desktop devices, so the best way forward is to simultaneously cater for all the known methods of web browsing.
If your sites are built from the ground up to respond beautifully to every known use case, not just those traditionally defined as mobile and desktop, you’ll have created the most wide-reaching form of responsiveness possible.
Fixed-Pixel “px” Based Code
First, we gave up trying to make fixed-pixel based layouts entirely in Photoshop because they weren’t fluid or flexible enough to handle the emerging spectrum of viewport requirements.
Now, we’re also starting to give up making fixed pixel layouts in our code, for pretty much the exact same reason. By instead building out our layouts using a combination of rem, em and % values, our sites always remain fully scalable and flexible.
With the flexible unit approach, designs can be scaled up and down uniformly by changing a single base value. Users’ browser font and zoom settings can be fully respected and supported. Several viewport size issues can be immediately solved. Most importantly, content readability and accessibility can always be maintained.
The “Big 2” front-end frameworks are already disembarking The Good Ship PX and boarding their flights to Flexible Unit Land.
Bootstrap 4 is in the works and will be entirely rem / em / % based, leaving behind the px based layouts of Bootstrap 3. And Foundation 5 has already completed its transition to working with flexible units.
The days of the good old px unit we’ve all gotten to know so well over the years are drawing to a close.
It may well soon find itself settling into a comfy chair in the retirement home, next to its old friends from the glory days, IE6 support and animated Flash headers.
Speaking of Flash…
Flash (and other browser plugin) Dependent Content
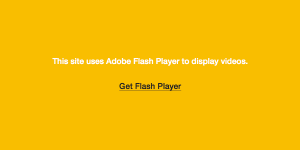
Sure, we might have seen animated Flash headers disappear some time ago, but we’re still seeing Flash-dependent video, slideshows and games turning up on a fairly regular basis. I’m not talking about just on small hobbyist sites either—I see major and highly trafficked sites that still display this message if you don’t use Flash and try to watch their video material:
It’s very common for mobile devices not to support Flash, so relying on it to deliver content is not the safest approach.
In fact, for reasons primarily of security and stability, web browsers are beginning tomove away from supporting plugins like Flash, Silverlight and Java altogether, in favor of alternative technology that works purely via native browser inclusions.
The time has come to start letting plugin-based media slide, and transitioning into a new era of media display techniques.
Entrants Into the RWD World
Some of these technologies are almost brand new, and some have been around for a while but are continually improving, but all have one thing in common: they’re entrants into the RWD world that go beyond the original focus on flexible grids, fluid images and media queries.
HTML5 Powered Media
Just because Flash and its counterparts are on the downslide, it doesn’t mean we can’t still have nice things. Video, audio, animation, and even 3D and full games are very much still in the mix thanks to HTML5 and the CSS3 and JavaScript based goodies it brings into the mix.
Where we once had browser plugins, we now have native HTML5 video and audio players, CSS3 animation, tools like Google Web Designer, Canvas, WebGL, and an ever growing list of interesting new goodies.
Using <picture> for Responsive Image Management
The new HTML5 element <picture> creates a comparable type of functionality for images as we see in the already well established <video> and <audio> elements.
It allows us to perform checks on the size of the viewport and the pixel density of the device and then load the most suitable version of an image depending on the results.
It’s not yet completely supported natively in browsers, however there is a very solid polyfill named Picturefill (by Scott Jehl, the man behind Responsible Responsive Design) that allows <picture> to start being employed immediately.
Read more about how it all works in Quick Tip: How to Use HTML5 “picture” for Responsive Images.
Font Icons
Why have fixed-sized icons when you can have complete resizing freedom all with a change to a single font size setting in CSS?
Through amazing web font libraries like Font Awesome, Entypo, Typicons and more, you can have all kinds of images in your sites, from rockets to paperclips to social media logos. But because they’re delivered as fonts and not images, you can recolor and resize them all via CSS.
This means that you can ensure your icons respond well to the size of viewport they find themselves in, always nice and easy to see and interact with as required.
Coming Over the Horizon
Flexbox
Flexbox is set to solve many of the biggest headaches web designers have been trying to quell for years.
There’s only one problem: the usage rates of browsers that don’t support it are still too significant in many use cases for Flexbox to fully go to work. If you’re working on a project that rules out supporting IE8, IE9 and Opera Mini, have at it.
However, CanIUse.com pegs the global usage percentage of those three browsers at 3.18%, 2.13% and 2.82% respectively. There’s also no reliable fallback for Flexbox at the minute. That means on a site with medium to heavy traffic you’re looking at hundreds to thousands of users running into a broken site on a monthly basis.
We all want Flexbox to become the standard in layout management so we can stop dreaming up ways to perform what ought to be relatively simple layout tasks, and as soon as the three remaining red marks on this CanIUse chart fade away, it’s set to happen.
Web Components
We talked about web components a little while ago, and they’re still barrelling towards us as the way of the future, drawing closer to breaking into the mainstream day by day.
Earlier we mentioned the video, audio and picture elements and how useful they are for responsive web design. When web components arrive in force, each one of us will effectively be able to create custom elements just like these, for any purpose we need to fill. On top of that, web components will be shareable, meaning there is a virtually limitless amount of new responsive elements that may become usable in our designs.
This essentially democratises HTML, which is kind of huge.
If there is a new element the world could really make great use of, we won’t need to wait for browser implementation—we need only see an open source developer put something together and make the generous decision to share their work.
For example, we mentioned earlier that RWD requires flexible media placement, and that includes allowing iframe embedded media like YouTube videos to scale and maintain their aspect ratio.
Developer Joselito Junior has created and open sourced a web component that does just that, using this simple HTML:
|
1
2
3
|
<responsive-embed ratio="16:9"> <iframe src="//www.youtube.com/embed/UpuJS4LO_Ms" frameborder="0" allowfullscreen></iframe> </responsive-embed> |
Read more about this fascinating new technology in How to Create Your Own HTML Elements With Web Components.
In Conclusion
Because technology is always changing by the minute, it is extremely important for us to remain focused on the underlying goals of responsive web design, and not get too attached to any one way of doing things. In this way we ensure we’re always open to discovering new ways to create better experiences for the people who use our sites.
For that to happen, we need to always keep our ears to the ground, listening for the latest developments in both web browsing devices and web design techniques.
If you’d like to brush up on your own responsive web design techniques, you might like to check out my course Responsive Web Design Revisited. In just a little over two hours I’ll step you through everything you need to know to create a complete responsive website with up to the minute techniques. The first two videos are free, so go ahead and get a preview of the site you’ll be creating, and everything you’ll learn.
Have a great 2015, and here’s to ever-evolving responsive web design!
Source: The State of Responsive Web Design BLOG
Author: Kezz Bracey
Referenced site: http://webdesign.tutsplus.com/articles/the-state-of-responsive-web-design–cms-22878