Live Font Interpolation on the Web
We all want to design great typographic experiences. We also want to serve users on an increasing range of devices and contexts. But today’s webfonts tie our responsive sites and applications to inflexible type that doesn’t scale. As a result, our users get poor reading experiences and longer loading times from additional font weights.
As typographers, designers, and developers, we can solve this problem. But we’ll need to work together to make webfonts more systemized and context-aware. Live webfont interpolation—the modification of a font’s design in the browser—exists today and can serve as an inroad for using truly responsive typography.
An introduction to font interpolation
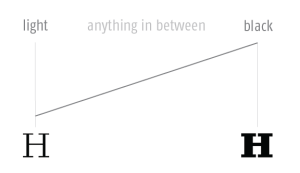
Traditional font interpolation is a process used by type designers to generate new intermediary fonts from a series of master fonts. Master fonts represent key archetypal designs across different points in a font family. By using math to automatically find the in-betweens of these points, type designers can derive additional font variants/weights from interpolation instead of designing each one manually. We can apply the same concept to our webfonts to serve different font variants for our users. For example, the H letter (H glyph) in this proof of concept (currently for desktop browsers) has light and heavy masters in order to interpolate a new font weight.
An interpolated H glyph using 50 percent of the light weight and 50 percent of the black weight. There can be virtually any number of poles and axes linked to combinations of properties, but in this example everything is being interpolated at once between two poles.
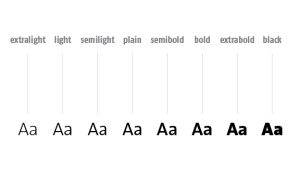
Normally these interpolated type designs end up being exported as separate fonts. For example, the TheSans type family contains individual font files for Extra Light, Light, Semi Light, Plain, SemiBold, Bold, Extra Bold, and Black weights generated using interpolation.
Individual font weights generated from interpolation from the TheSans type family.
Interpolation can alter more than just font weight. It also allows us to change the fundamental structure of a font’s glyphs. Things like serifs (or lack thereof), stroke contrast/direction, and character proportions can all be changed with the right master fonts.
A Noordzij cube showing an interpolation space with multiple poles and axes.
Web typography’s medium
Type is tied to its medium. Both movable type and phototypesetting methods influenced the way that type was designed and set in their time. Today, the inherent responsiveness of the web necessitates flexible elements and relative units—both of which are used when setting type. Media queries are used to make more significant adjustments at different breakpoints.
An approximation of typical responsive design breakpoints.
However, fonts are treated as another resource that needs to be loaded, instead of a living, integral part of a responsive design. Changing font styles and swapping out font weights with media queries represent the same design compromises inherent in breakpoints.
Breakpoints set by media queries often reflect the best-case design tradeoffs—often during a key breakpoint, like collapsing the navigation under a menu icon. Likewise, siloed font files often reflect best-case design tradeoffs—there’s no font in between The Mix Light and The Sans SemiLight.
Enter live webfont interpolation
Live webfont interpolation just means interpolating a font on the fly inside the browser instead of being exported as a separate file resource. By doing this, our fonts themselves can respond to their context. Because type reflows and is partially independent of a responsive layout, there’s less of a need to set abrupt points of change. Fonts can adhere to bending points—not just breaking points—to adapt type to the design.
Live interpolation doesn’t have to adhere to any specific font weight or design.
Source: RESPONSIVE DESIGN BLOG
Author: ANDREW JOHNSON
Referenced site: http://alistapart.com/article/live-font-interpolation-on-the-web